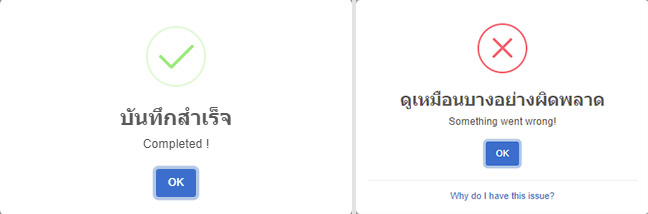
เหมาะสำหรับผู้เขียนเว็บไซต์ SweetAlert2 เป็น Javascript สำเร็จรูป มีประโยชน์เมื่อสั่งให้เว็บทำงานบางอย่างเสร็จ ต้องมีหน้าต่างแจ้งผู้ใช้ให้รับรู้สถานะดังภาพ
แสดงตัวอย่าง

1. เพิ่ม code javascript ในแท็ก script
https://cdn.jsdelivr.net/npm/sweetalert2@10.16.7/dist/sweetalert2.all.min.js
2. เพิ่ม code ่javascript เมื่อต้องการเรียกใช้
$(document).ready(function () {
//แจ้งเตือน Error
Swal.fire({
icon: 'error',
title: 'ดูเหมือนบางอย่างผิดพลาด',
text: 'Something went wrong!',
footer: 'Why do I have this issue?',
timer: 2000
});
//แจ้งเตือน Success
Swal.fire({
icon: 'success',
title: 'บันทึกสำเร็จ',
text: 'Completed !',
timer: 2000
});
});

 เพิ่มบทความใหม่
เพิ่มบทความใหม่








