ลงทะเบียน
ใกล้กัน ช่วยให้คุณแชร์เรื่องราวต่างๆ กับผู้คนมากมาย
CSS จัดสีสันให้เว็บยุคใหม่
เกิดเมื่อ 12 กันยายน 1984
CSS จัดสีสันให้เว็บยุคใหม่ ได้โพสต์บทความ
คำสั่ง CSS ที่ใช้บ่อยสุด
การจัดข้อความ ชิดขวาเมื่อแสดงหน้าจอ PC และซิดซ้าย เมื่อแสดงหน้าจอมือถือ
.input-label {
text-align: right;
line-height: 1.2;
}
@media only screen and (max-width : 992px) {
.input-label {
... - ·
- รายงาน
- ·
- 14 มิถุนายน 2020 7:23 pm
CSS จัดสีสันให้เว็บยุคใหม่ ได้โพสต์บทความ
CSS การกำหนดสัญลักษณ์ด้วยตัวเอง Tag UL และ OL
เหมาะกับคนเขียนเว็บไซต์ HTML + CSS ได้ใช้บ่อยมาก ๆ
อธิบาย HTML Tag: UL และ OL
- ul คือ unorderlist จะนับ li เป็นสัญลักษณ์ รูปวงกลม หรือรูปสามเหลี่ยม
- ol คือ orderlist จะนับ li เป็นตัวเลข 1 2
CSS จัดสีสันให้เว็บยุคใหม่ ได้โพสต์บทความ
CSS Viewport and Responsive ปรับเว็บให้แสดงได้หลายขนาดจอ
...
เหมาะสำหรับคนเขียนเว็บ จัดให้เว็บปรับสัดส่วนตามขนาดจอ ตัวอย่างการใช้เช่นให้รูปภาพแสดงขนาดต่างกันบนมือถือ iPad และ Desktop
ก็อปใส่ในส่วน header:
<meta name="viewport" content="width=device-width,
CSS จัดสีสันให้เว็บยุคใหม่ ได้โพสต์บทความ
จัดช่อง input ให้ดูสวยงามด้วย CSS
จัดช่อง input ให้ดูสวยงามด้วย CSS

เพียงนำโค็ดด้านล่างไปวางในแท็ก style
...

เพียงนำโค็ดด้านล่างไปวางในแท็ก style
<style type="text/css">
select {
font-family: 'Droid Sans Thai', Arial, sans-serif;
font-size: 14px;
height: 28
CSS จัดสีสันให้เว็บยุคใหม่ ได้โพสต์บทความ
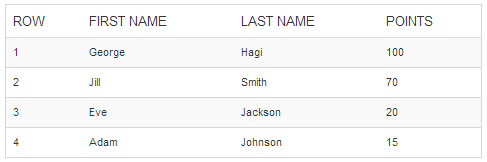
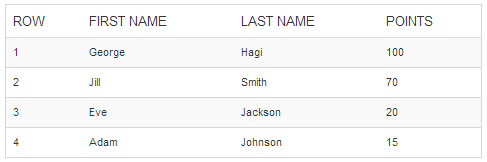
การสลับสีตาราง HTML ด้วย CSS
CSS เปลี่ยนพื้นหลังของตาราง เพียงคำสั่งเดียวก็ออกมาสวยดังภาพ โดยไม่ต้องเขียน Javascript ให้ยุ่งยาก
วิธีแรก: นำ Code นี้ไปวางในแท็ก <style type="text/css">วางโค็ด</style>
...
ภาพตัวอย่าง:


วิธีแรก: นำ Code นี้ไปวางในแท็ก <style type="text/css">วางโค็ด</style>
tbody tr:nth-chi











