เหมาะกับคนเขียนเว็บไซต์ HTML + CSS ได้ใช้บ่อยมาก ๆ
อธิบาย HTML Tag: UL และ OL
- ul คือ unorderlist จะนับ li เป็นสัญลักษณ์ รูปวงกลม หรือรูปสามเหลี่ยม
- ol คือ orderlist จะนับ li เป็นตัวเลข 1 2 3 ...
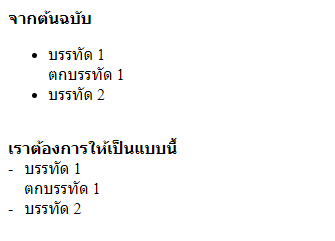
ภาพตัวอย่าง: กำหนดเองการแสดงผลของ UL และ OL เอง เพื่อความสวยงาม
ขั้นตอน 1. สร้าง Tag < style > ไว้ระหว่าง < head > ตรงนี้ </ head > ของ HTML
< style type="text/css" >
ul.submit-desction {
list-style: none; /* Remove HTML bullets */
padding: 0;
margin: 0;
margin-left:16px;
}
ul.submit-desction li::before {
content: "-";
padding-right: 11px;
margin-left:-16px;
}</ style >
ขั้นตอน 2. สร้าง Tag < ul > ไว้ระหว่าง < body > ตรงนี้ </ body > ของ HTML
< ul class="submit-desction" >
< li >บรรทัด 1< br >
ตกบรรทัด 1
</ li >
< li >บรรทัด 2</ li >
</ ul >

 เพิ่มบทความใหม่
เพิ่มบทความใหม่