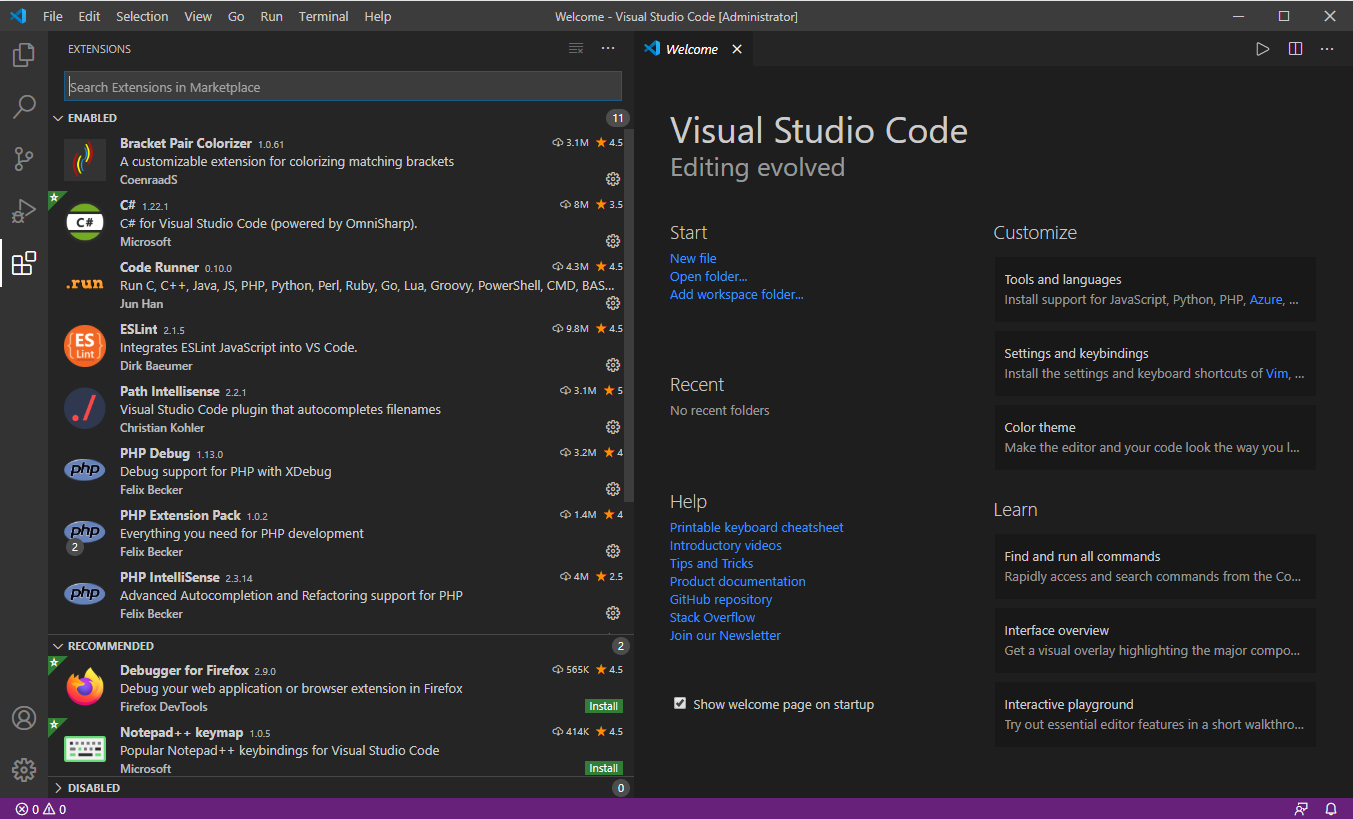
VS Code หรือ Visual Studio Code สำหรับนักพัฒนาใช้เขียน Code ที่มาแรงสุด แนะนำให้ติดตั้งส่วนเสริมช่วยให้นักพัฒนา โปรแกรมเมอร์เขียนโค๊ดได้สะดวกง่ายขึ้น
สำหรับผู้สนใจอยากเขียนโปรแกรมจำเป็น ต้องมีใจรัก ต้องฝึกอ่านและลงมือทำในทันที เรียนรู้ในข้อผิดพลาด หลังจากหาวิธีแก้ไขปัญหาได้สำเร็จ ก็จะมีประสบการณ์เก่งขึ ้น
ลงโปรแกรม Visual Studio Code ได้ฟรี รองรับระบบ Windows, Linux, Mac
คลิก: https://code.visualstudio.com/download
รายการส่วนเสริมยอดนิยม (VS Code Extension)
PHP Awesome Snippets ชุดโค้ดตัวอย่างสำหรับ PHP เพื่อเพิ่มประสิทธิภาพการเขียนโค้ด ช่วยเติมคำสั่งที่ใช้บ ่อยโดยพิมพ์คำสั้น ๆ
คลิก: https://marketplace.visualstudio.com/items?itemName=hakcorp.php-awesome-snippets
jQuery Code Snippets ชุดโค้ดตัวอย่างสำหรับ JS เพื่อเพิ่มประสิทธิภาพการเขียนโค้ด
คลิก: https://marketplace.visualstudio.com/items?itemName=kspearrin.jQueryCodeSnippets
JavaScript Snippet Pack ชุดโค้ดตัวอย่างสำหรับ JS เพื่อเพิ่มประสิทธิภาพการเขียนโค้ด
คลิก: https://marketplace.visualstudio.com/items?itemName=MadsKristensen.JavaScriptSnippetPack
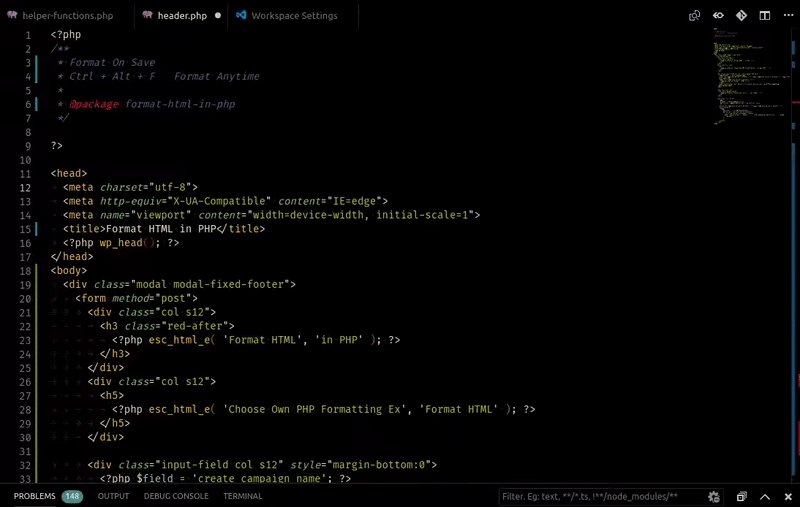
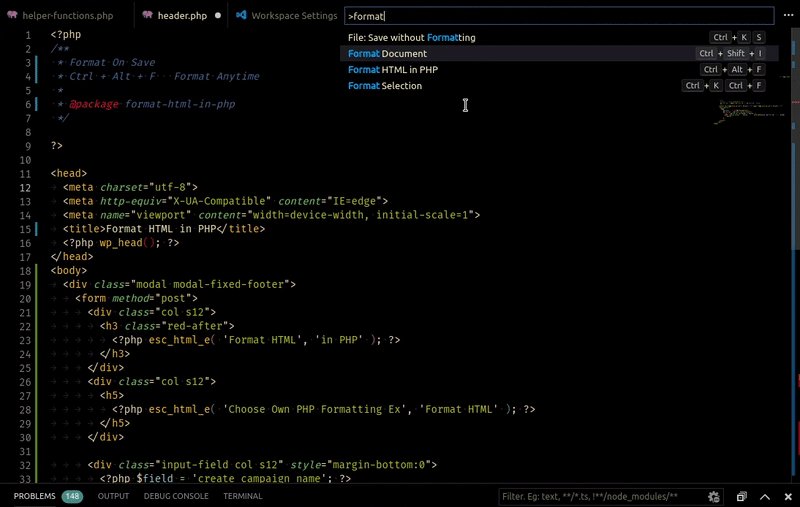
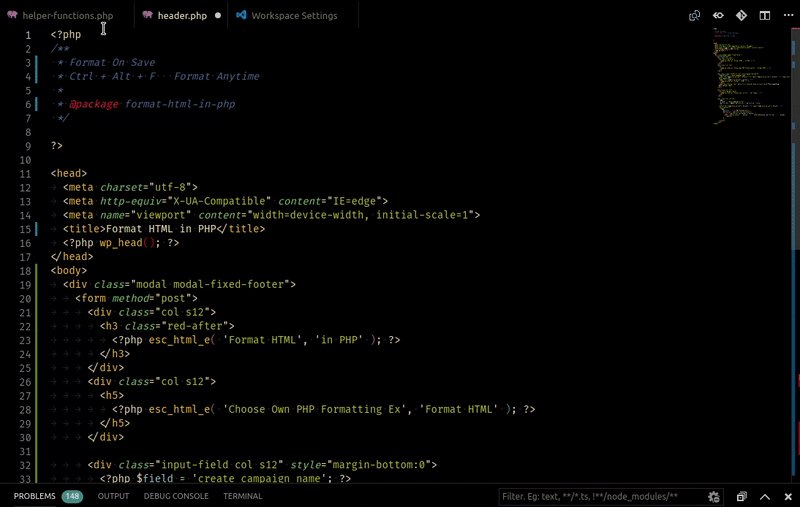
Format HTML in PHP จัดรูปแบบสำหรับโค้ด HTML ในไฟล์ PHP โดยใช้ร่วมกับ JSbeautify
คลิก: https://marketplace.visualstudio.com/items?itemName=rifi2k.format-html-in-php
JSBeautify จัดรูปแบบสำหรับโค้ด Javascript และ HTML ให้สวยงาม
คลิก: https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Pylance With Python สำหรับเขียนโปรแกรมภาษาไพธอน
คลิก: https://marketplace.visualstudio.com/items?itemName=ms-python.vscode-pylance
CSS Peek ดูค่าของ CSS อย่างรวดเร็ว สะดวกในการแก้ไข
คลิก: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
Code Runner by Jun Han ลากเมาส์คลุมโค้ดบรรทัดที่ต้องการ แล้วคลิกขวาเลือก Run Code
คลิก: https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
Bracket Pair Colorizer2 by CoenraadS แบ่งสีของวงเล็บ ( ) หรือ { } เป็นคู่ๆ อย่างชัดเจน
คลิก: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
Material Icon Theme by Philipp Kief สร้างไอคอนใน VS Code ได้อย่างสวยงาม
คลิก: https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
Better Comments by Aaron Bond แบ่งสีของคอมเมนต์ได้อย่างชัดเจน ทำให้อ่านง่าย
คลิก: https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Path Intellisense by Christian Kohler ลดความผิดพลาดในการอ้างถึง directory หรือ path ไฟล์
คลิก: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
HTML Snippets by Mohamed Abusaid เพียงแค่พิมพ์
คลิก: https://marketplace.visualstudio.com/items?itemName=abusaidm.html-snippets
Live Server by Ritwick Dey ไม่ต้องคอย Refresh หลังแก้เว็บ เมื่อเซฟไฟล์จะแสดงผลในทันที
คลิก: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

 เพิ่มบทความใหม่
เพิ่มบทความใหม่